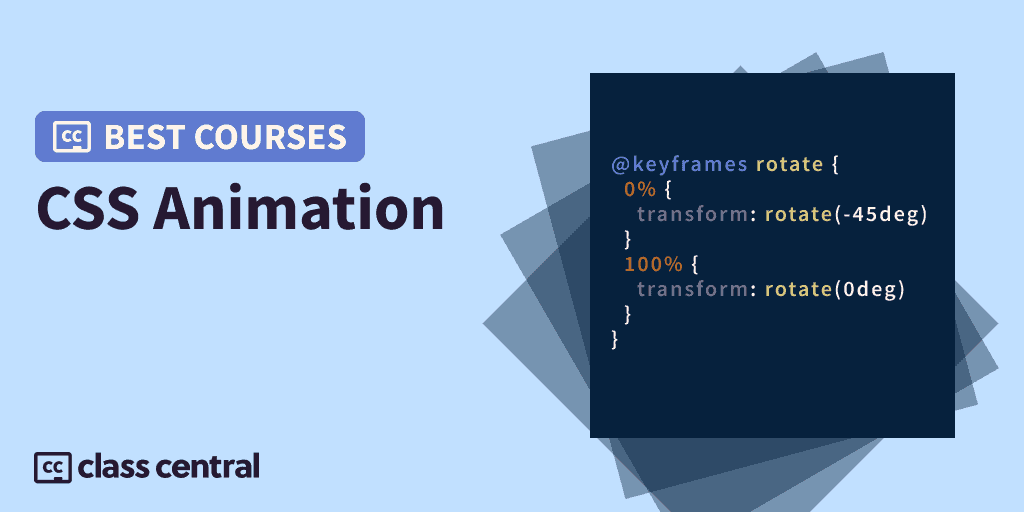
Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

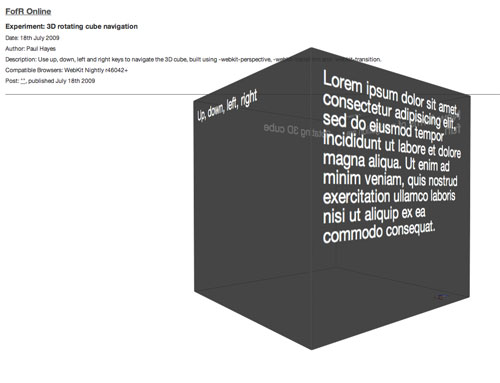
Beautiful CSS 3D Transform Perspective Examples in 2022 | Polypane, The browser for ambitious web developers

transition-property: transform adds a prefix -webkit-transform · Issue #177 · jescalan/autoprefixer-stylus · GitHub